News
Kommunikation in der SoftwareentwicklungSoftware Story Time: Weisst du, was du bei deiner Software erwarten darfst? Wir zeigen dir auf, wie wichtig Teamwork für ein tolles Software-Projekt ist.
Die im Herbst 2020 vorgestellte DigitalOcean App Platform automatisiert das Deployment von verschiedensten Anwendungen. Der Anbieter übernimmt damit die Verwaltung der Infrastruktur, so dass sich die Entwickler auf ihre Arbeit fokussieren können. Um die Funktionalitäten der Plattform zu testen, haben wir eine WordPress Seite bereitgestellt.
Die WordPress Seite bauen wir in einem Repository auf GitLab.com auf, erstellen einen Docker-Container und deployen diesen auf die App Platform.
Unser Demo-Projekt ist unter dieser URL zu finden.
Wir nutzen Roots Bedrock als Grundlage für WordPress Projekte und installieren Plugins und Themes via Composer von WordPress Packagist. Zudem nutzen wir WP Offload Media von Delicious Brains, um unsere Mediathek auf DigitalOcean Spaces auszulagern, da die App Platform keinen persistenten Speicher anbietet.
# create a new wordpress project
$ composer create-project roots/bedrock wordpress-digitalocean
# install plugins
$ composer require wpackagist-theme/twentyeleven
$ composer require yoast/wordpress-seo
$ composer require wpackagist-plugin/amazon-s3-and-cloudfrontWir verzichten darauf, ein Buildpack für PHP von DigitalOcean zu verwenden und erstellen unseren eigenen Docker Container. Dadurch haben wir die volle Kontrolle über den generierten Container. Als Base-Image nutzen wir das offizielle PHP 7 FPM Image (ein Plugin ist leider noch nicht PHP 8 kompatibel), kopieren die Daten in den Container und installieren Abhängigkeiten und PHP Module.
Zudem müssen wir zusätzlich den nginx als Reverse-Proxy installieren, welchen wir später noch mit weiteren Regeln ergänzen können, um z.B. die zu sendenden Header zu optimieren oder FastCGI-Caching konfigurieren zu können.
FROM php:7-fpm-buster
WORKDIR /var/www
COPY --chown=www-data:www-data . /var/www
RUN apt-get update &&
apt-get install -y --no-install-recommends nginx wget libzip-dev &&
cat docker/nginx-site.conf > /etc/nginx/sites-enabled/default &&
docker-php-ext-install zip mysqli &&
nginx -t &&
wget https://getcomposer.org/composer-stable.phar -O /usr/bin/composer &&
chmod +x /usr/bin/composer &&
composer install &&
rm -rf /var/www/html /var/lib/apt/lists/*
CMD ["/var/www/docker/entrypoint"]
EXPOSE 80 server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/web;
index index.php;
server_name _;
location / {
try_files $uri $uri/ =404;
}
location ~ .php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass 127.0.0.1:9000;
}
}Anschliessend pushen wir alles in unser GitLab Repository.
$ git init
$ git remote add origin git@gitlab.com:whatwedo/wordpress-digitalocean.git
$ git add .
$ git commit -m "Initial commit"
$ git push -u origin masterBevor wir die App erstellen, müssen wir eine MySQL Datenbank anlegen. Aktuell ist es in der App Platform direkt nicht möglich, eine MySQL Datenbank zu erstellen, weshalb wir diese Entwicklung im Voraus vornehmen.
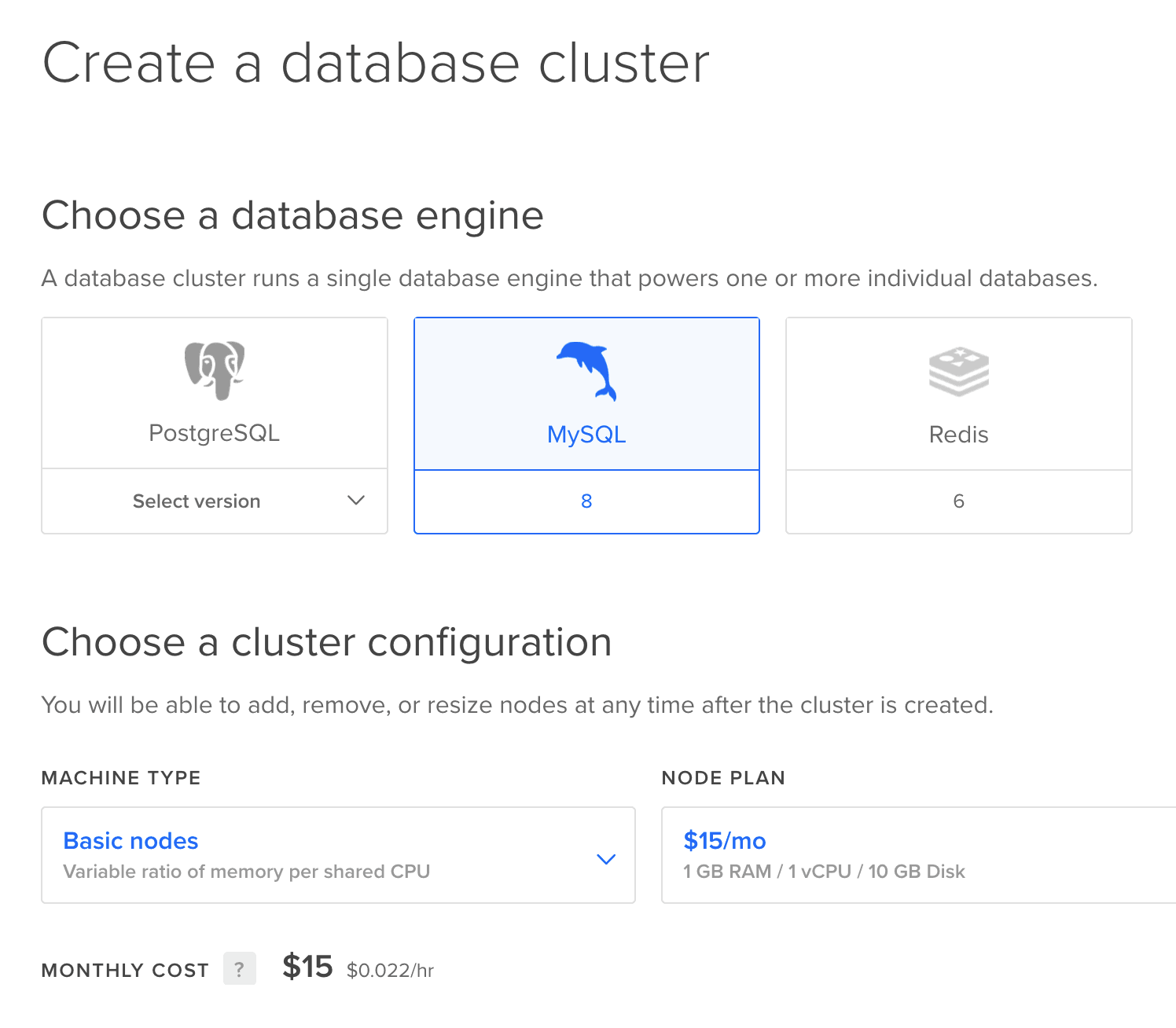
Nachdem wir uns in das Cloud Panel eingeloggt haben, erstellen wir das MySQL 8 Cluster. Da wir nur einen Test machen, verzichten wir auf zusätzliche Standby-Nodes und nehmen die kleinste Droplet-Grösse.
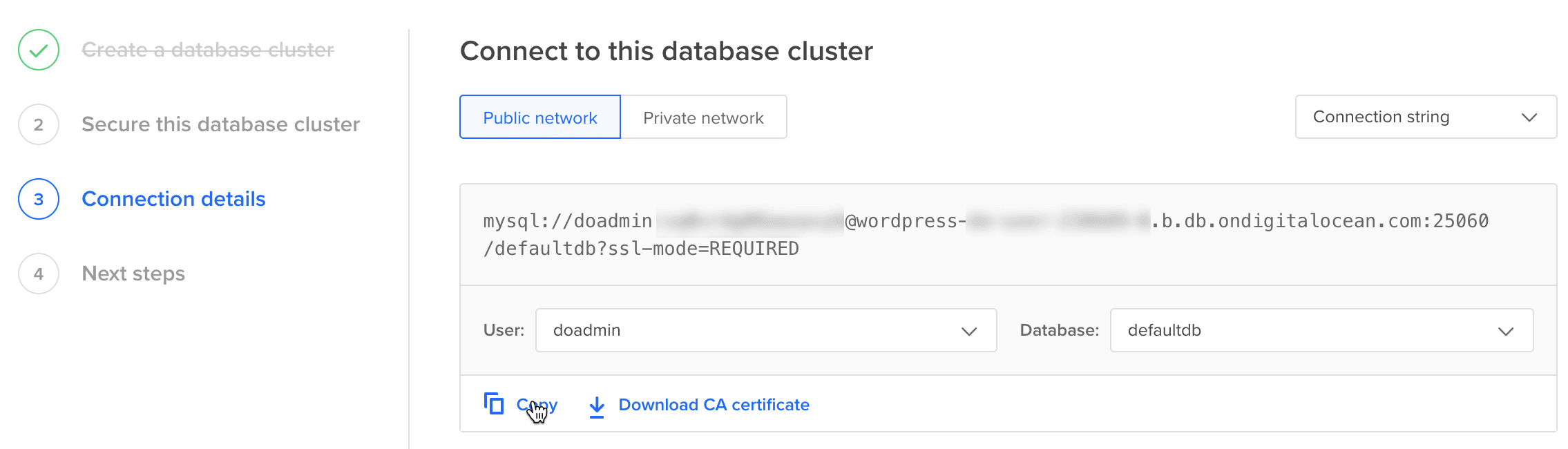
Nach dieser Erstellung müssen wir die Verbindungsdaten (als Connection String) kopieren, damit wir sie bei der App-Erstellung zur Verfügung haben. Falls Sie eine produktive Webseite deployen, achten Sie bitte darauf, dass Sie die App absichern und nicht die Standard-Zugangsdaten und Datenbank nutzen.
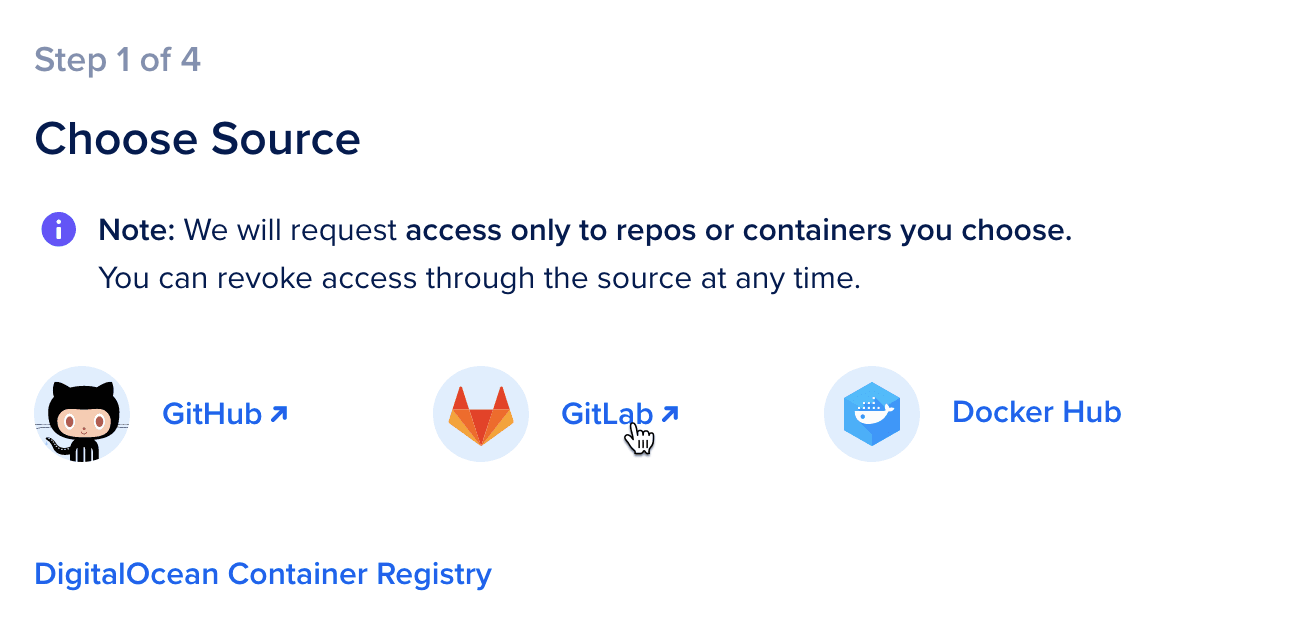
Im ersten Schritt wählen wir GitLab als Source für unsere Anwendung. Hinweis: Falls wir über eine On-Premise GitLab Installation verfügen, können wir den Container selber bauen und auf die DigitalOcean Container Registry hochladen.
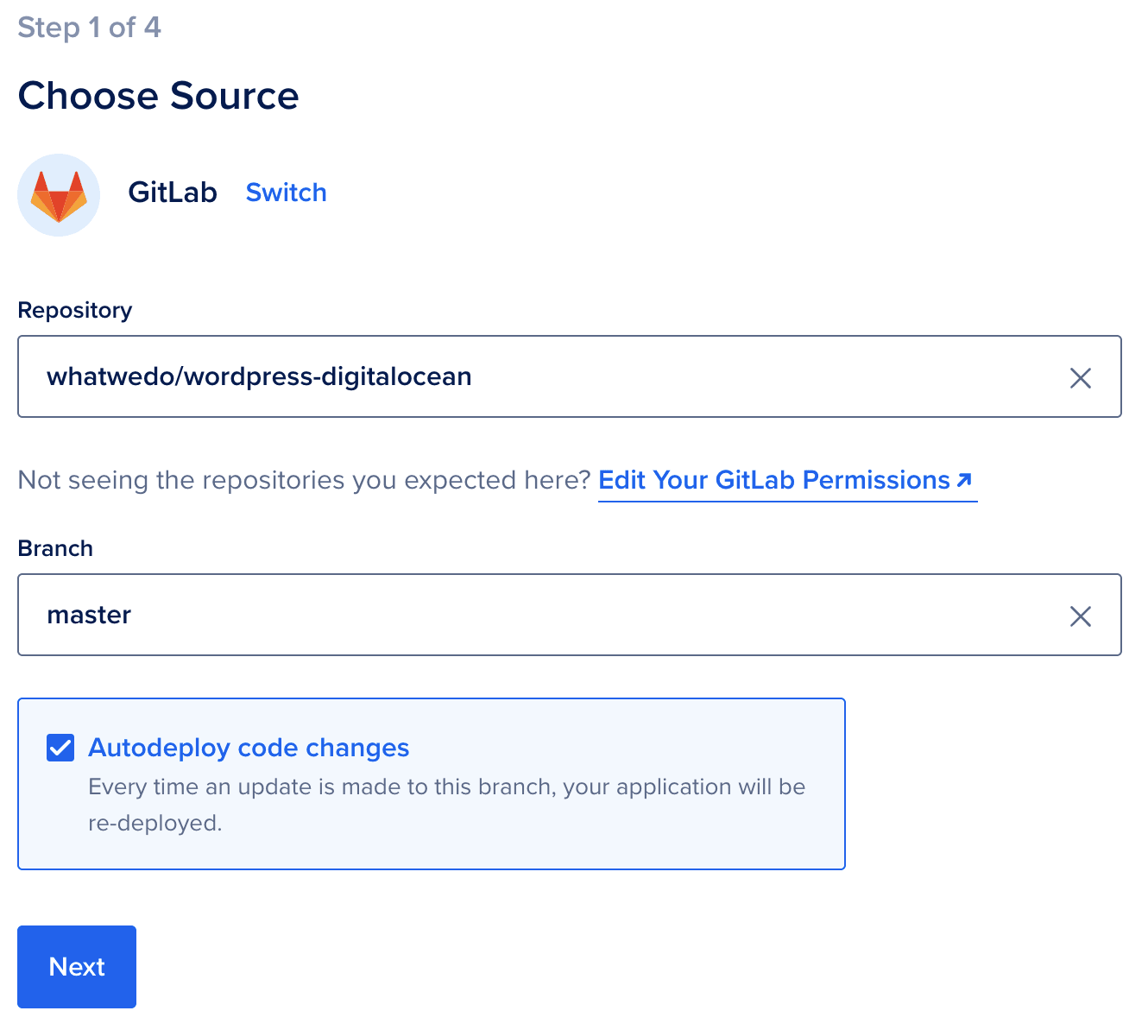
Im nächsten Schritt werden das Repository und der Branch ausgewählt, welche wir deployen möchten.
DigitalOcean App Platform erkennt nun automatisch, dass es sich hier um ein Repository mit Dockerfile handelt und wir können Umgebungsvariabeln, Ports etc. des Containers konfigurieren.
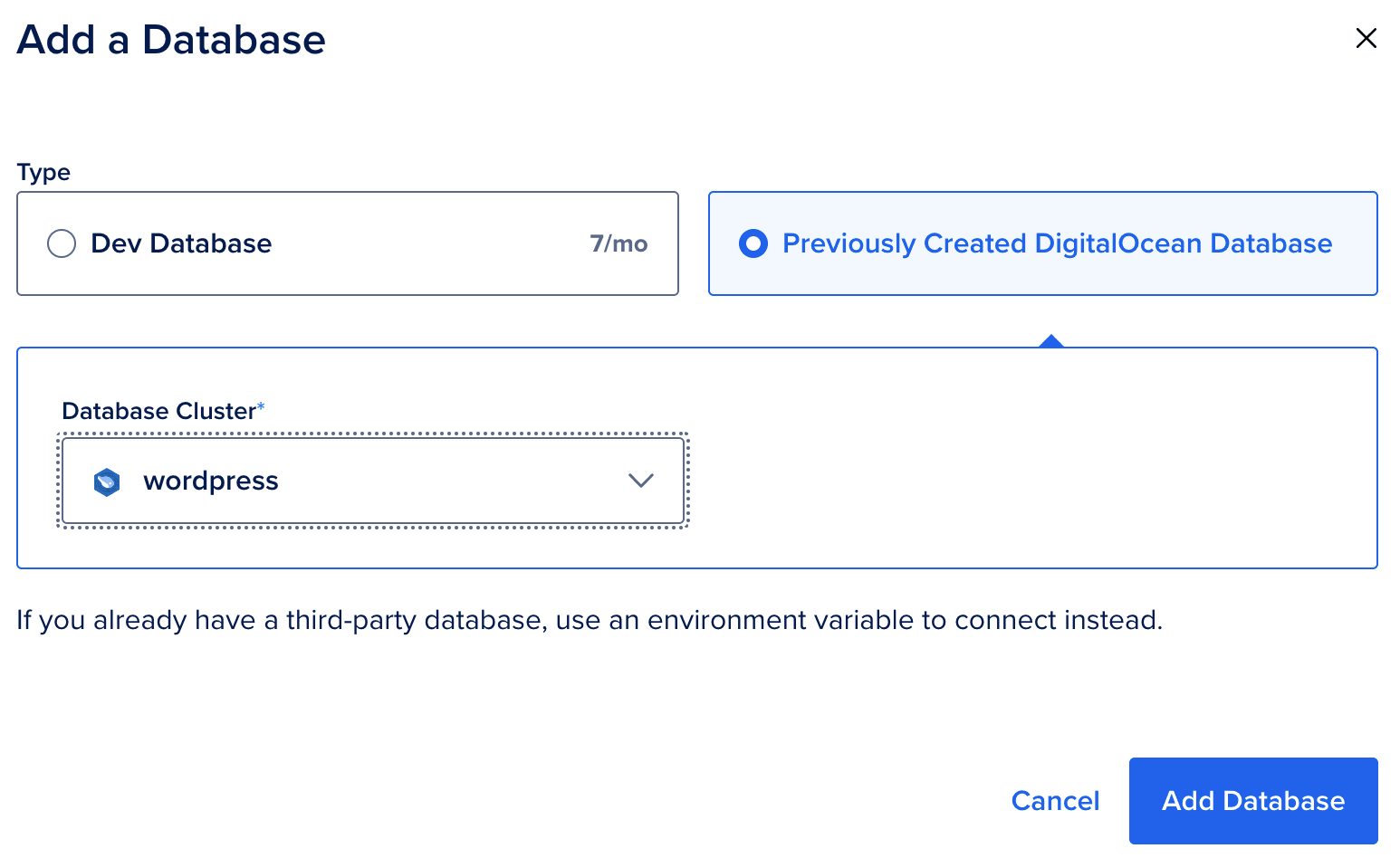
So wird die erstellte Datenbank mit der App verknüpft.
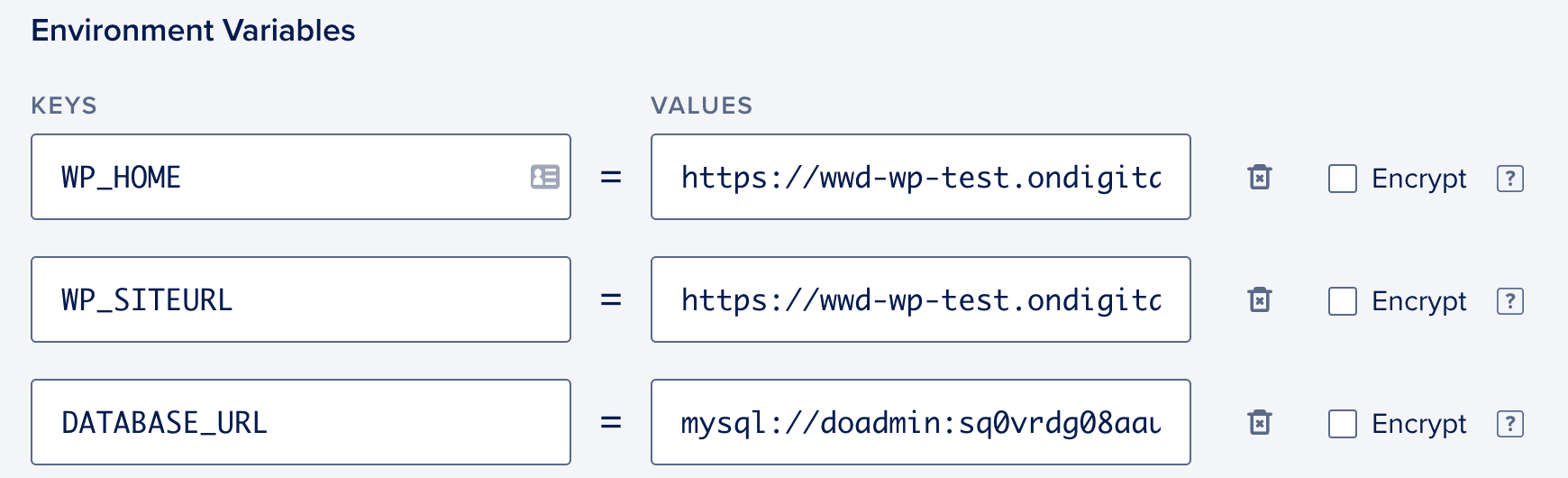
Damit WordPress die Zugangsdaten hat, müssen wir die Container Umgebungsvariabeln konfigurieren. Die benötigten Umgebungsvariabeln sind in der Bedrock Dokumentation zu finden.
DigitalOcean erstellt für jede App eine eigene Subdomain zum Start nach dem Schema https://[app].ondigitalocean.app. Diese können wir gleich als Zugang für unser WordPress nutzen. Achtung: Die Umgebungsvariabeln mit der Subdomain können erst nach dem Deployment in die korrekte URL abgeändert werden.
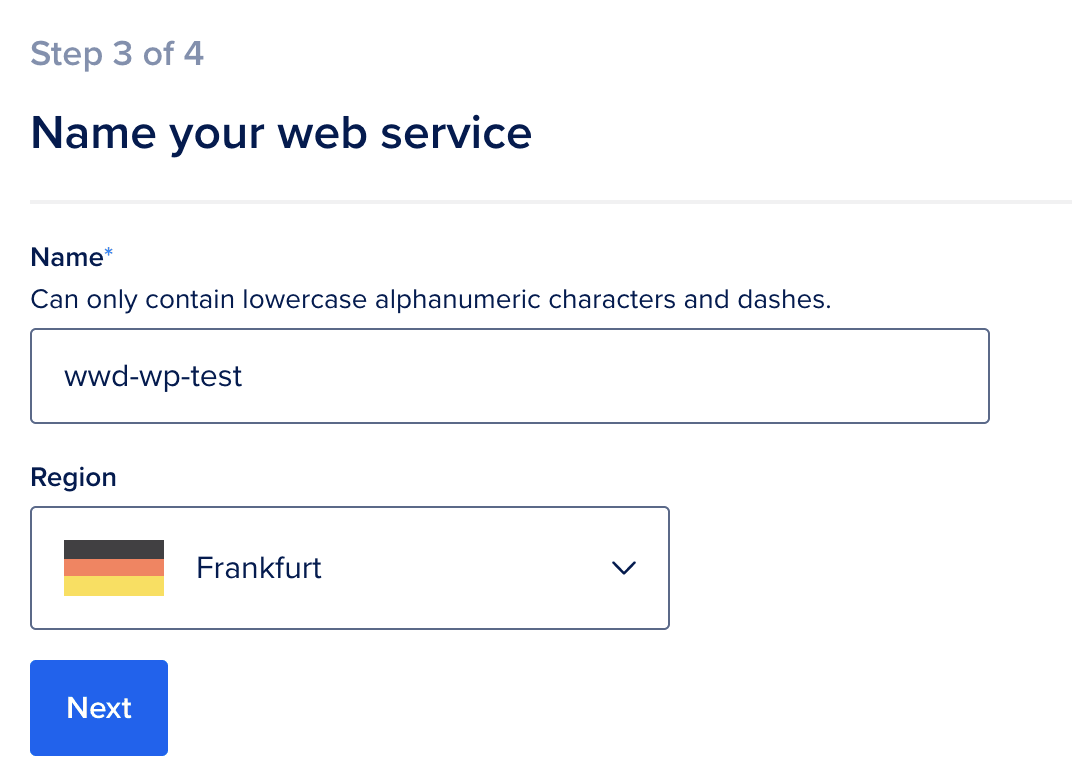
Im nächsten Schritt können wir nun die Anwendung benennen:
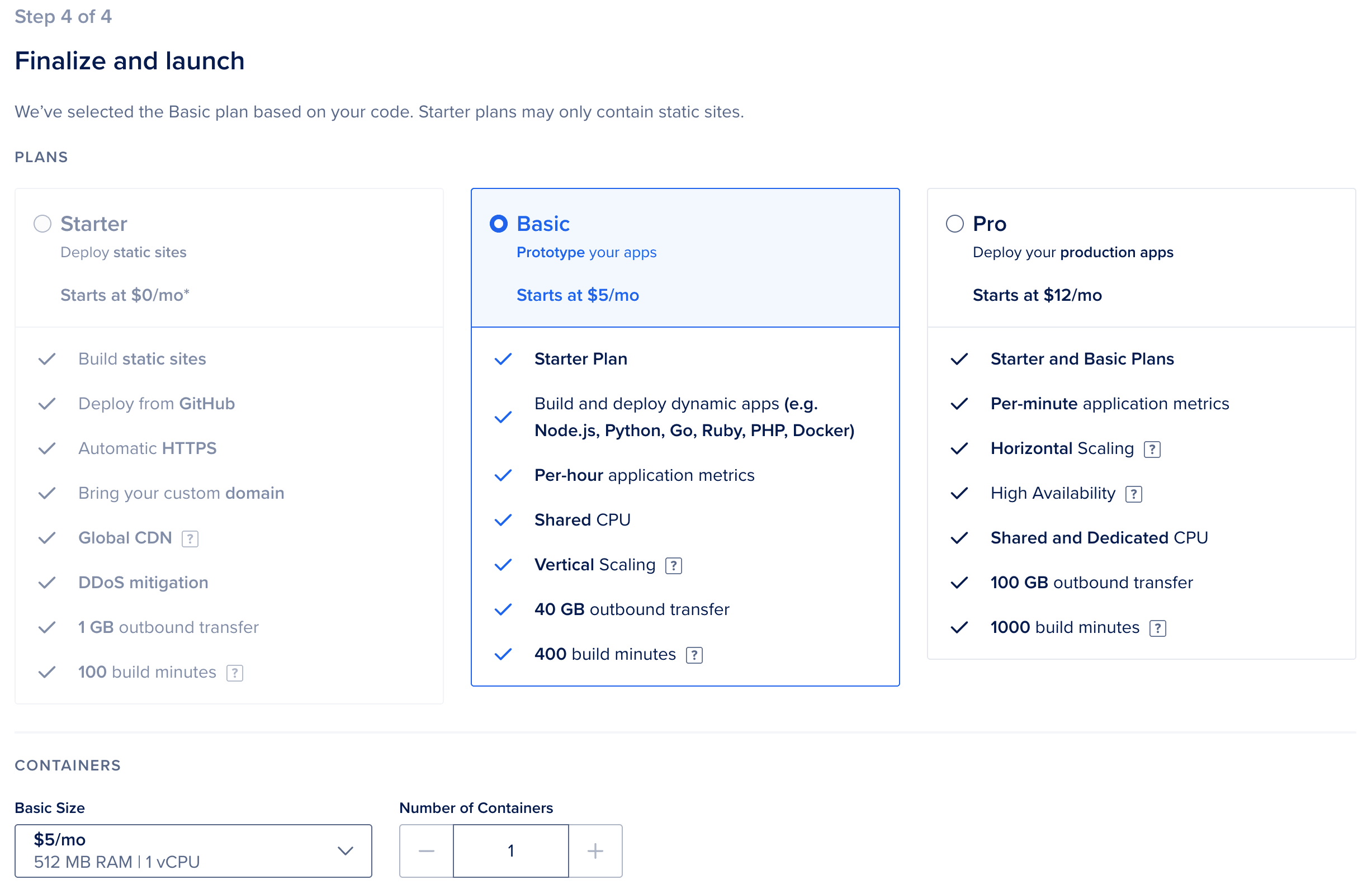
Und anschliessend die passende Droplet-Grösse für den / die Server wählen und die Anwendung deployen.
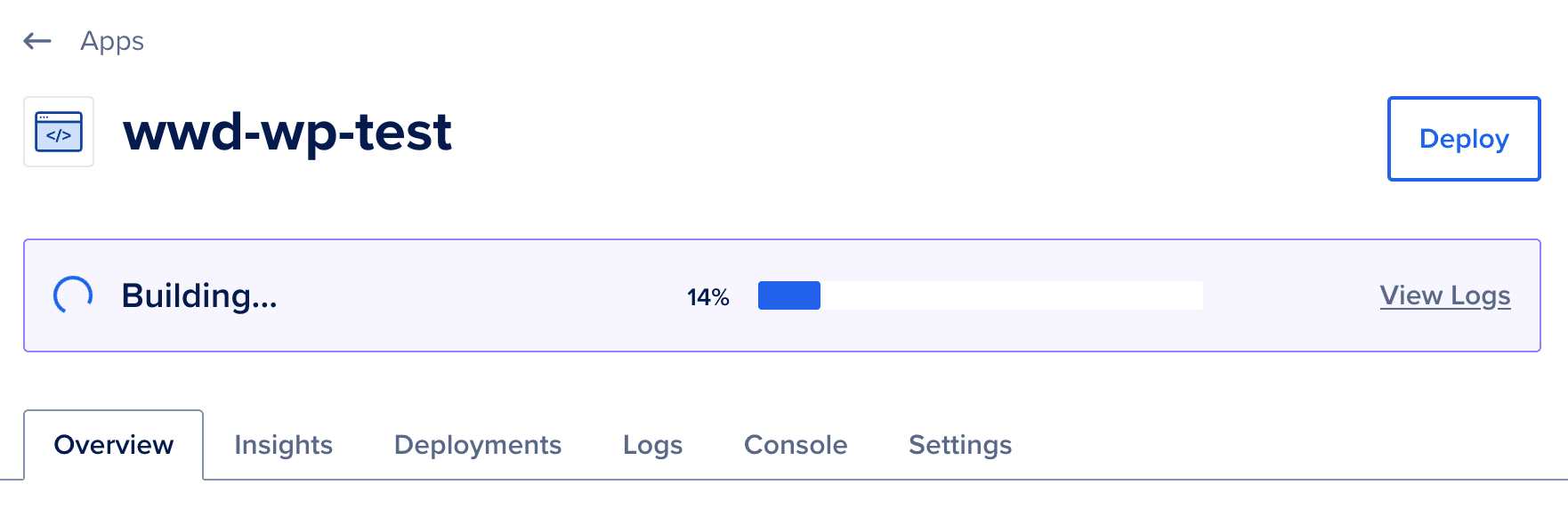
Nun werden wir auf das App-Cockpit weitergeleitet, in welchem wir den Stand des Deployments sehen und die Logs einsehen können.
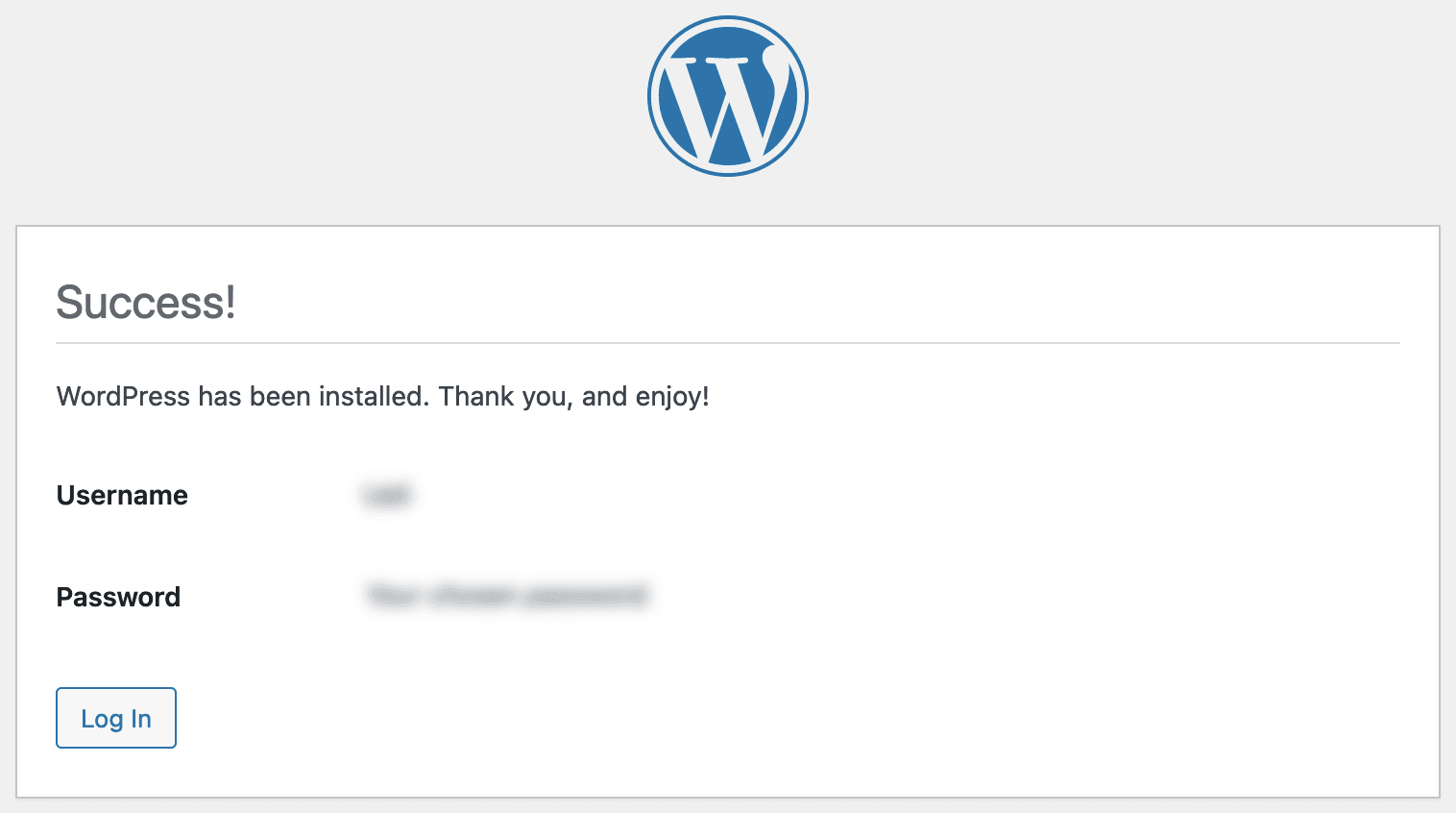
Wir können jetzt auf unserer ondigitalocean.app URL auf den Blog zugreifen und WordPress installieren. Nach dem Login aktivieren wir unsere installierten Plugins - der Blog ist nun online!
Damit unsere Daten in der Mediathek persistent sind, müssen wir ein DigitalOcean Spaces anbinden. Dies ist eine S3-ähnliche Datenablage, in welcher sich beliebig grosse Daten speichern und abrufen lassen.
Die Konfigurationsanleitung dazu finden Sie in der Dokumentation von WP Offload Media.
Die Benutzung der DigitalOcean App Platform ist definitiv einen Versuch wert. Aktuell bietet es uns zwar noch zu wenig Funktionen, um es in der Produktion einzusetzen. Beispielswiese fehlen uns Build-Hooks / Notifications, ausführliche Konfiguration für Backups und Berechtigungen auf der Datenbank oder eingeschränkte Spaces Access Token für einzelne Spaces. Jedoch eignet es sich definitiv für kleinere Webseiten oder Web-Applikationen ohne diese Anforderungen, besonders wegen der sehr tiefen Kosten. Zudem muss man sich bewusst sein, dass es sich dabei um einen amerikanischen IaaS-Provider handelt und der Datenschutz allenfalls nicht im gleichen Masse gewährleistet ist wie bei einem EU-Anbieter.
Achtung: In diesem Blog-Beitrag haben wir keinen produktiven Stand dargestellt. So müssen weitere Massnahmen zur Härtung und Ausfallsicherheit vorgenommen werden und der Container und WordPress für eine bessere Leistung optimiert werden.
Alle grossen Cloud-Anbieter haben mittlerweile ähnliche Plattformen. Diese sind jedoch oft nicht ganz so einsteigerfreundlich wie DigitalOcean. Zudem ist das Build-System nicht integriert, wodurch der GitLab CI genutzt werden muss oder auf die jeweiligen Build-Systeme der Cloud-Anbieter zurückgegriffen werden muss.
Foto von Andras Vas auf Unsplash
Software Story Time: Weisst du, was du bei deiner Software erwarten darfst? Wir zeigen dir auf, wie wichtig Teamwork für ein tolles Software-Projekt ist.
Erfahre, wie du frühzeitig schlechten Kunden-Lieferanten-Beziehungen entgegenwirken kannst. Das Zauberwort heisst: Kommunikation.